How to Add a Favicon in Squarespace
Today I’m going to show you how to add a favicon in Squarespace. If you don’t know what a favicon is, it’s simply the little tiny icon you see in your web address bar, or on your open tabs in Google Chrome, Firefox, Safari, or your internet browser of choice.
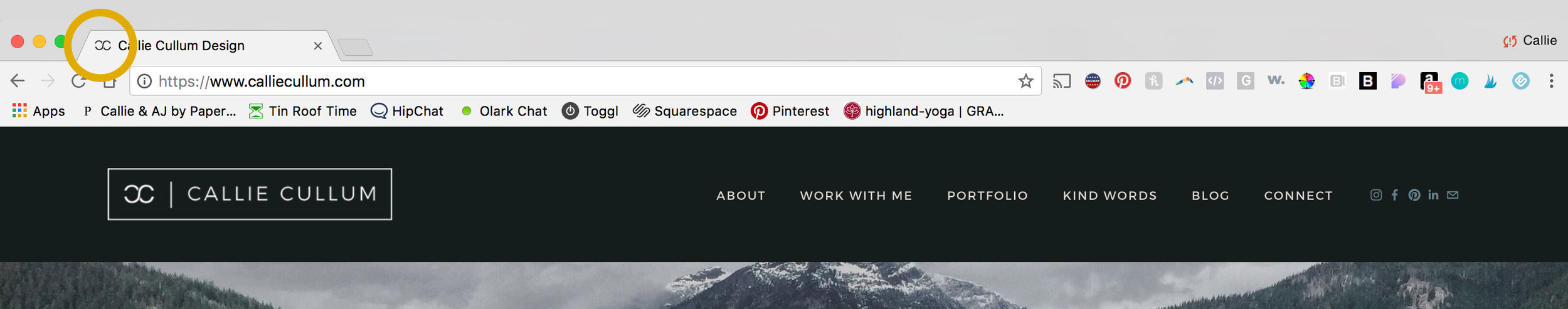
This is where you’ll most likely see your favicon:
When someone bookmarks your website, your favicon will show there as well. This is great for creating brand recognition. If a user is on your website often, they will begin to know your logo immediately based on the favicon that shows when they have multiple tabs open.
Most likely your favicon will be your logo in icon form, but you can make it anything you want. I suggest making it the most simple variation of your logo that you can. Since it’s displayed so small, you want to make sure that it’s easily recognizable and readable. If you hired a designer to create your branding or logo he or she should give you a file for your favicon. If they didn’t, you can ask them and most likely they can send you a correctly sized file to use.
Squarespace recommends using a .png or .ico file sized between 100px x 100px and 300px x 300px. (The px stands for pixel). It’s recommended to size it this large even though it will only display at 16px x 16px. This will ensure it can display as clearly as possible.
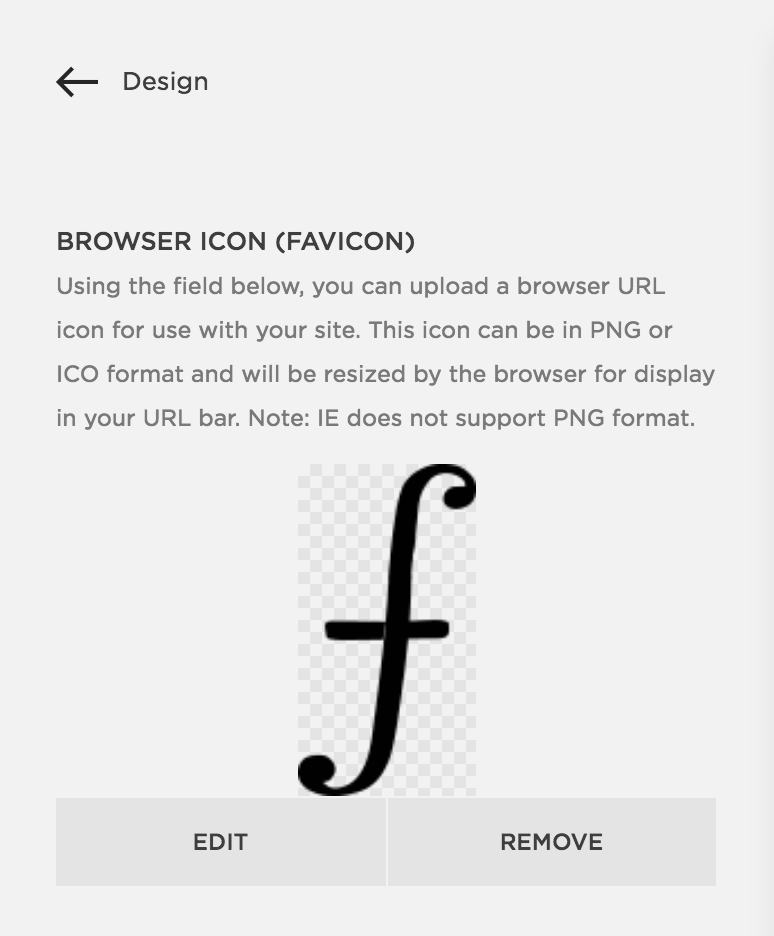
To add your favicon, simply log into Squarespace, and from the Home screen go to Design. Once you are in the design panel, you’ll see Logo & Title. Click that, and scroll down until you see Browser Icon (Favicon) on the left hand panel.
You can upload your image here. Sometimes the favicon will not display immediately. Try clearing your cache, or using an incognito window. Don’t worry, it will show to other users. It’s as simple as that!
Have questions? Comment below, or shoot me an email. Don’t have a correctly sized file for your favicon? I’d be happy to resize it for you free of charge. Just send me an email and let me know.